奇技淫巧
备注
Vim 的学习曲线是在使用中不断遇到问题,然后找到更简化的解决方案。 本章节会持续更新,记录我在使用 Vim 的过程中遇到的麻烦和解法。
浏览代码
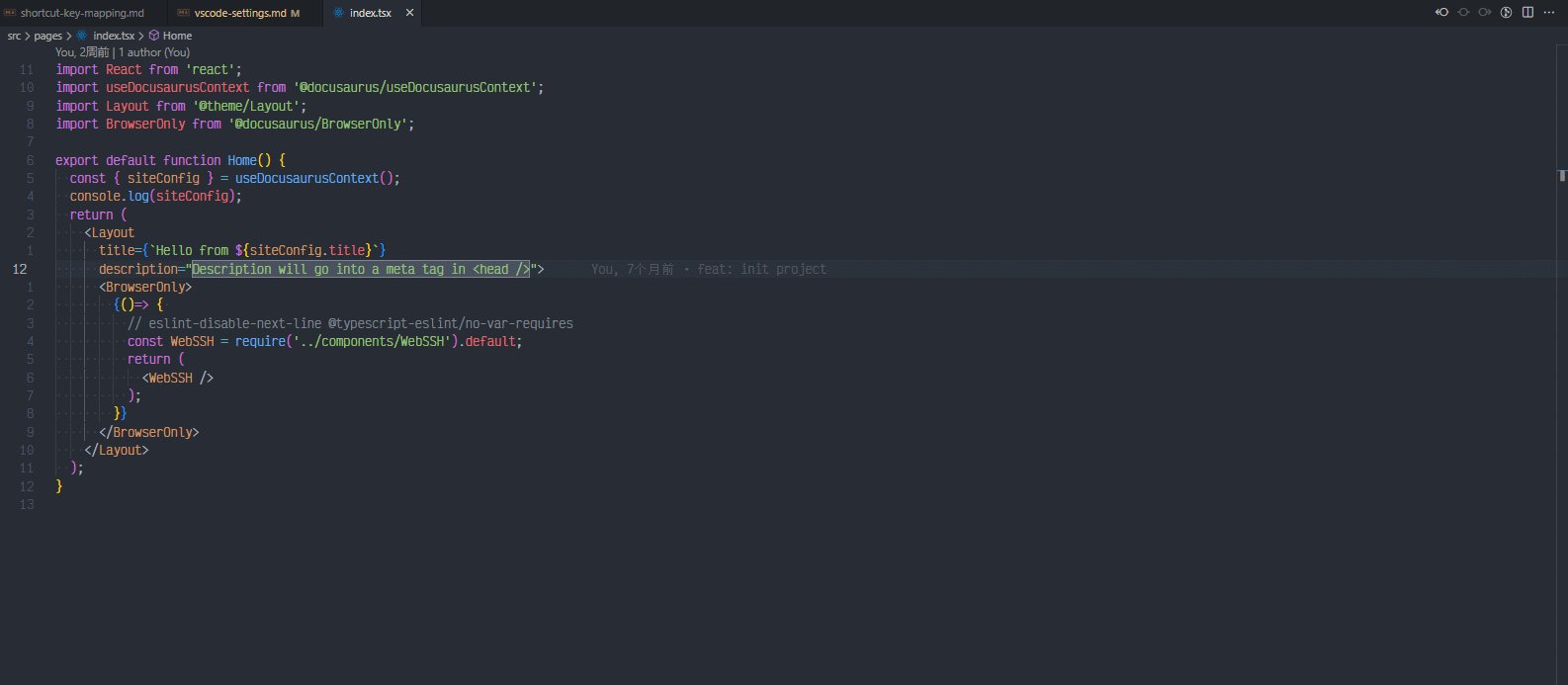
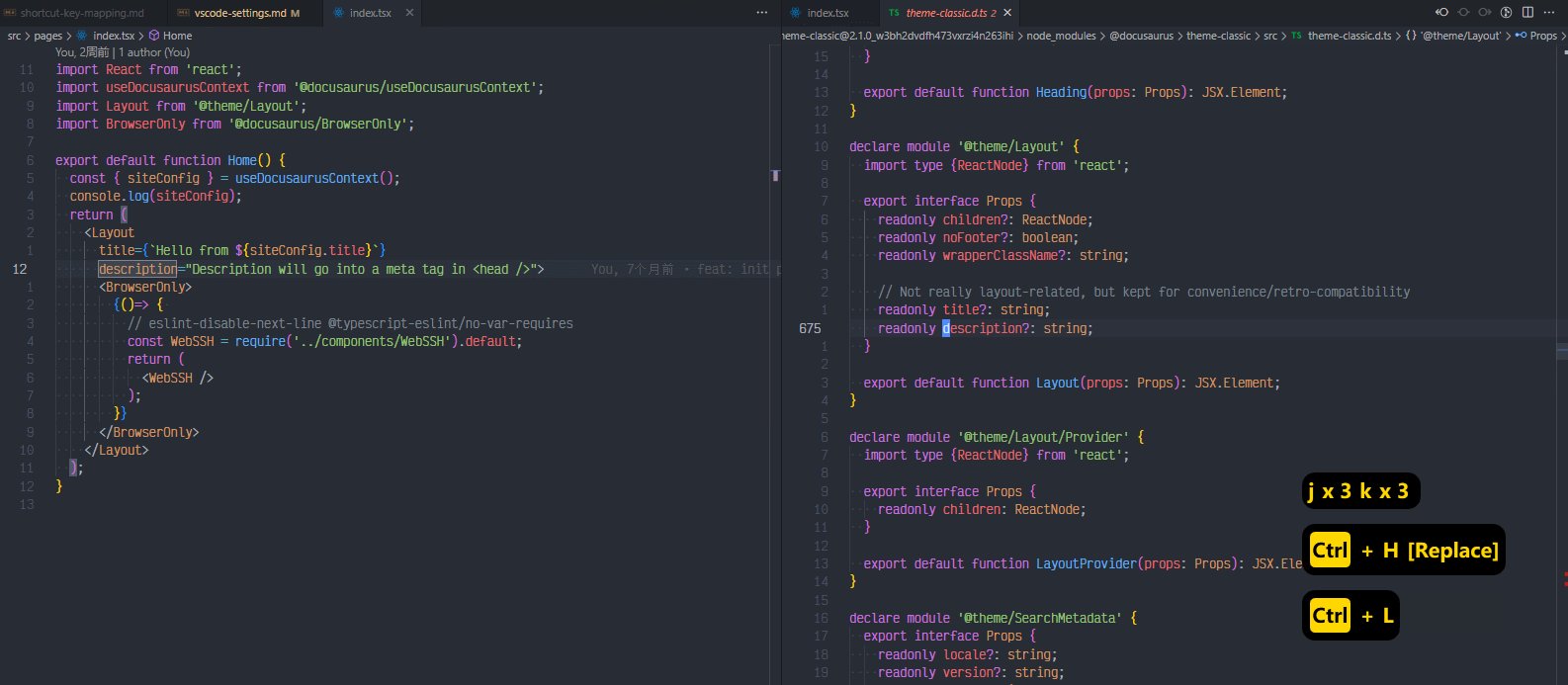
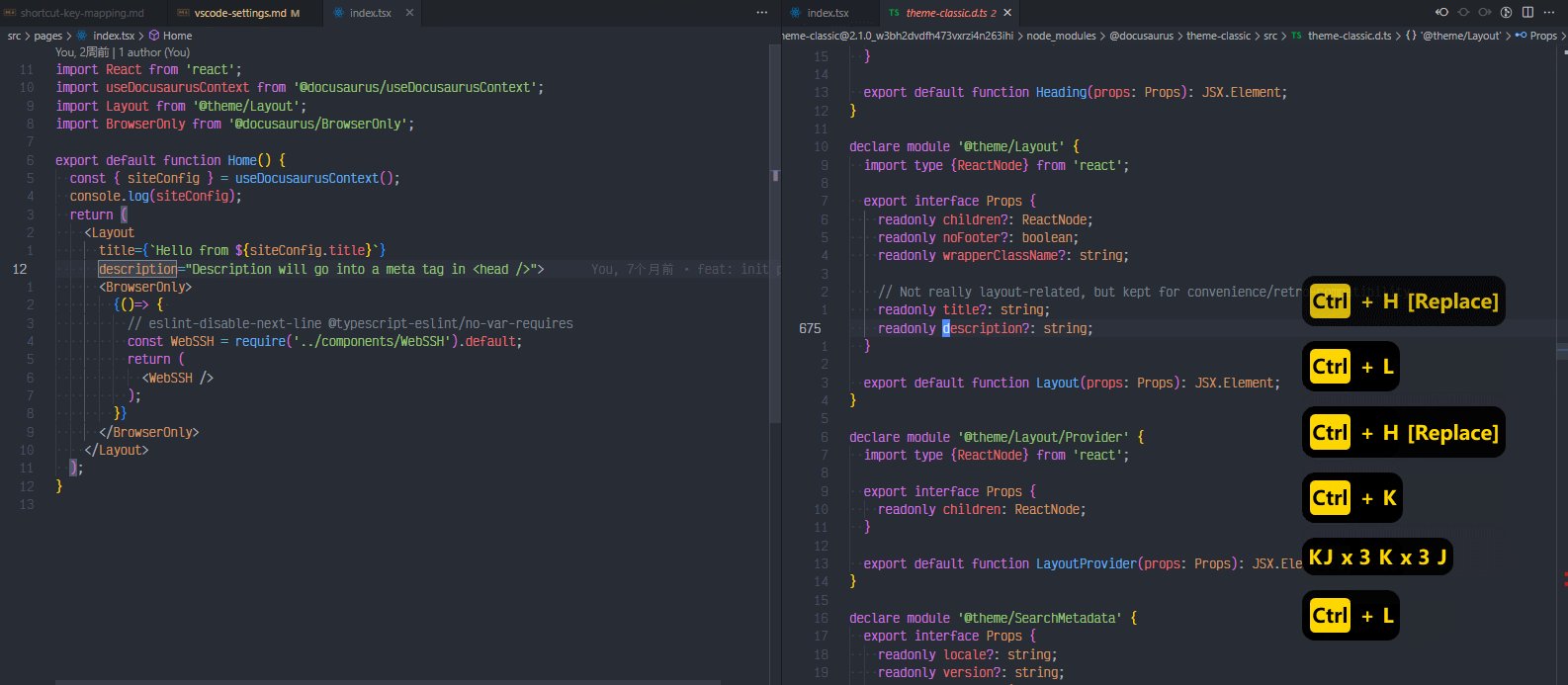
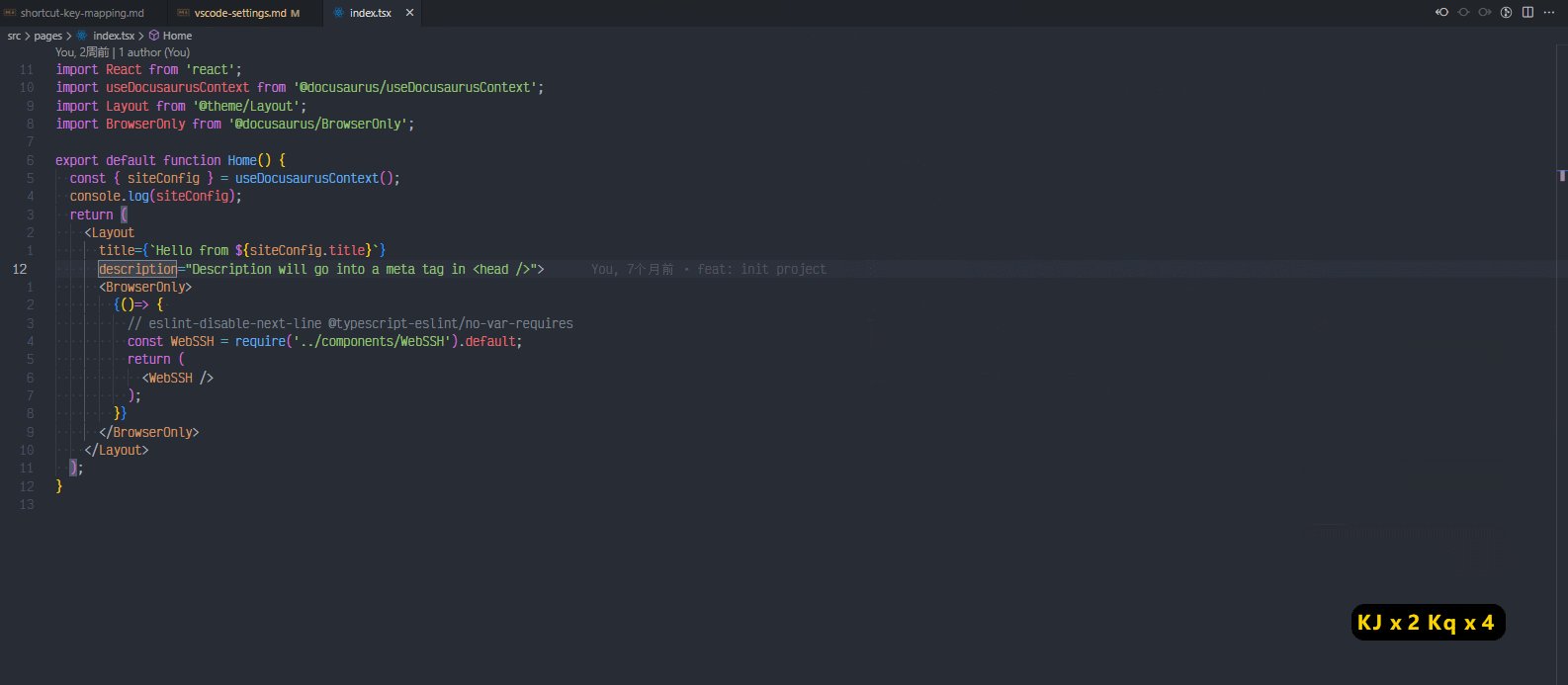
分屏并跳转到源码

.vimrc
" 定义快速跳转
nmap <Leader>t <C-]>
" 定义快速跳转回退
nmap <Leader>T <C-t>
" 分屏
nmap <Leader>sv :vsplit<CR>
nmap <Leader>sh :split<CR>
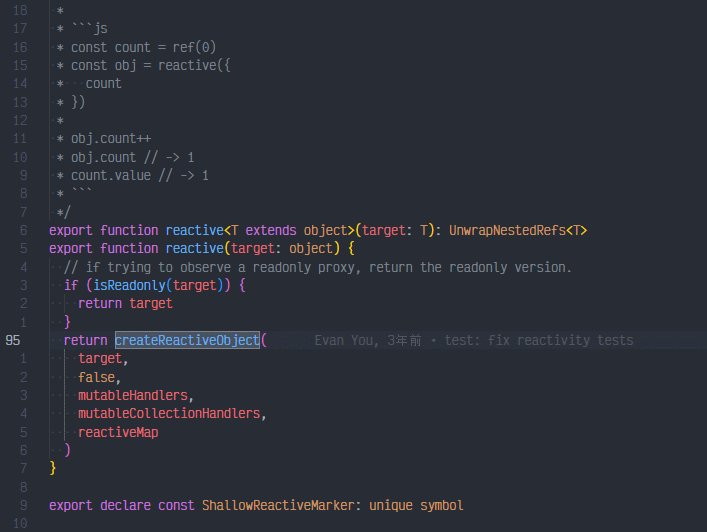
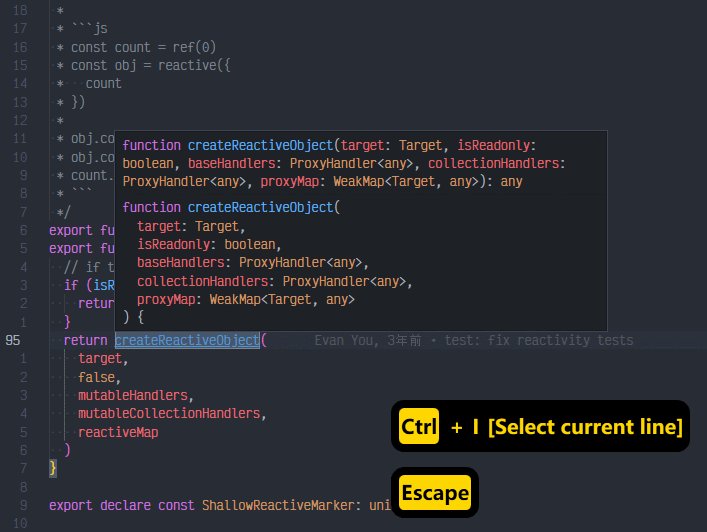
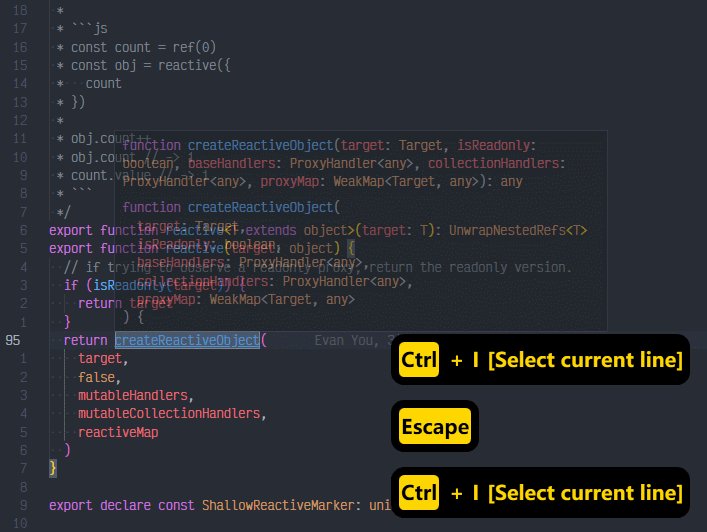
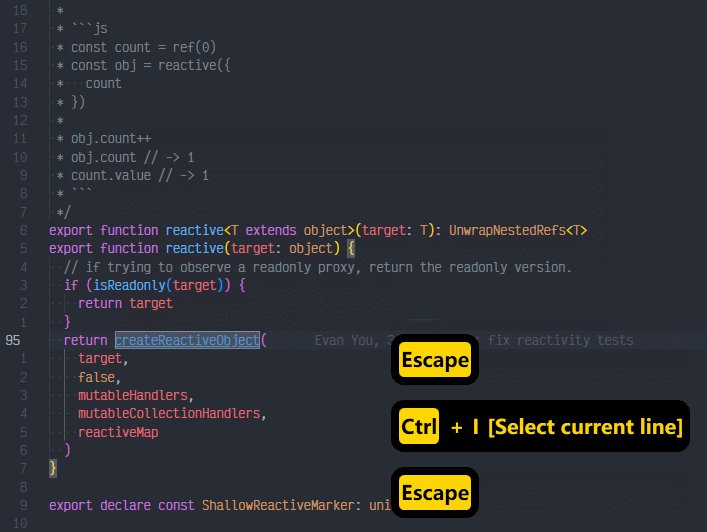
展示定义悬浮窗

keybindings.json
[
{
"key": "ctrl+i",
"command": "editor.action.showDefinitionPreviewHover"
},
]
编辑代码
使用字符包裹字符串
基于 surround.vim,用于处理括号、方括号、引号和 XML 标签等周围字符。
| surround | 说明 |
|---|---|
ys <motion> <desired> | 在 <motion> 定义的文本周围添加 desired 环绕 |
ds <existing> | 删除existing环绕 |
cs <existing> <desired> | 将 existing 环绕更改为 desired |
S <desired> | 在 Visual 模式下 surround |
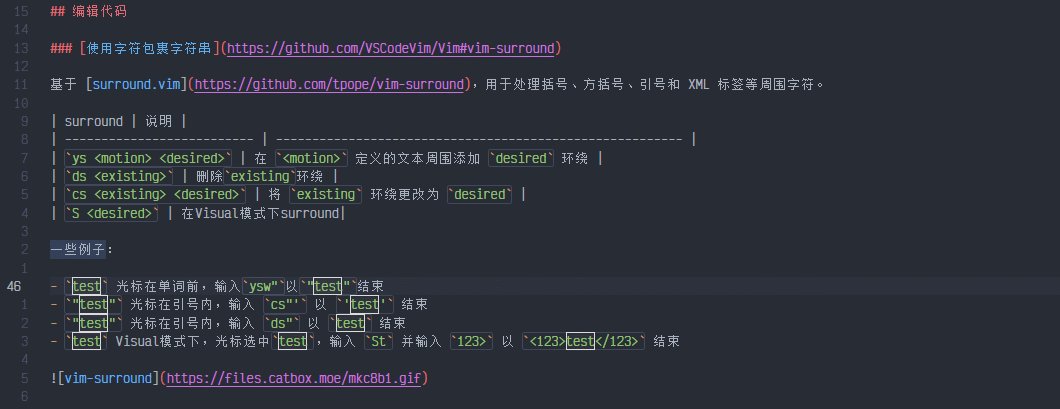
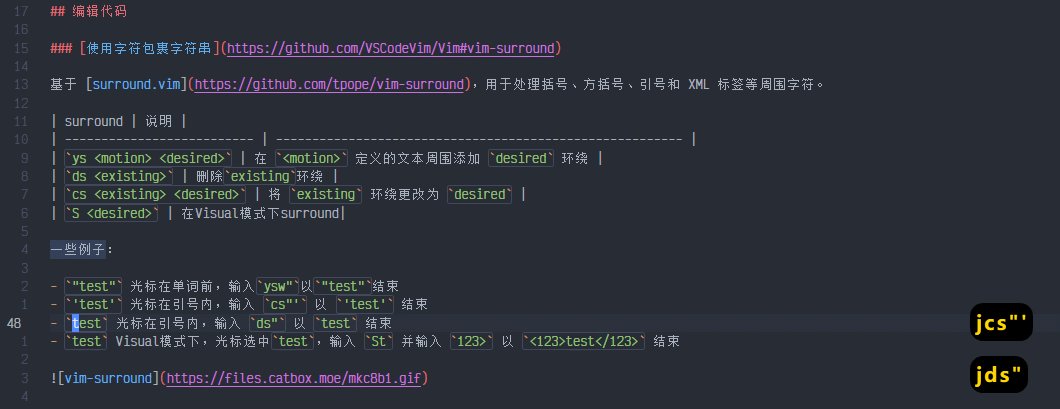
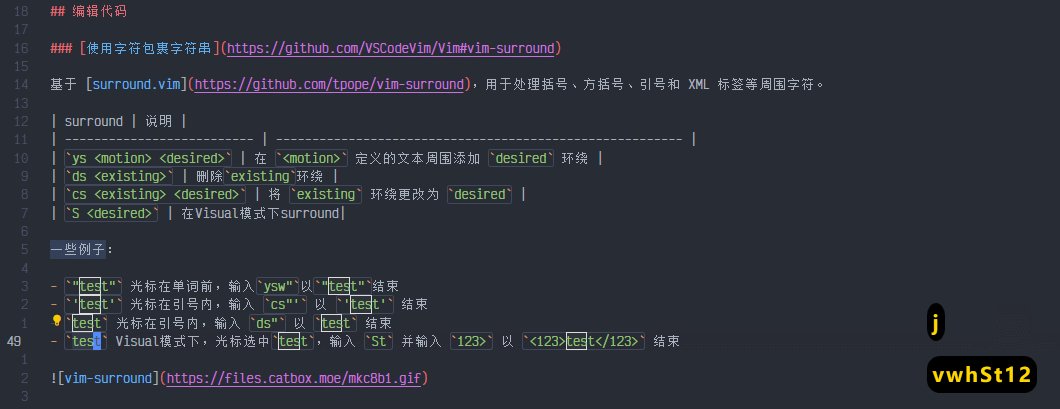
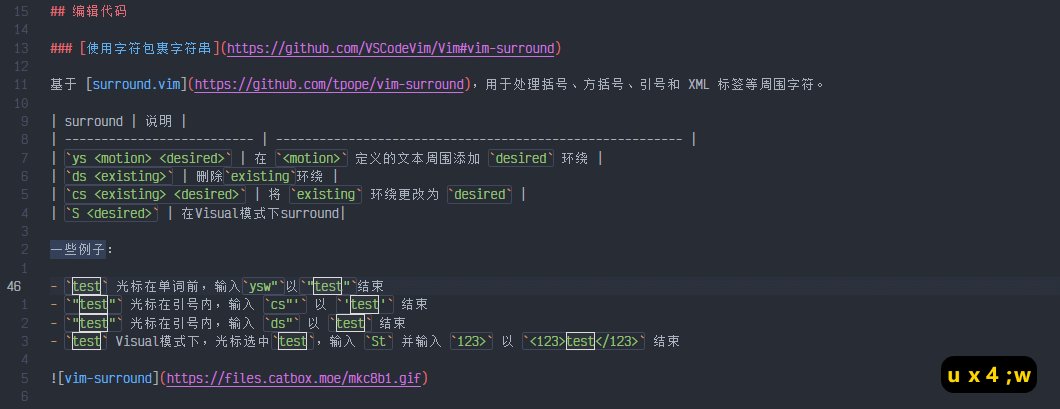
一些例子:
test光标在单词前,输入ysw"以"test"结束"test"光标在引号内,输入cs"'以'test'结束"test"光标在引号内,输入ds"以test结束testVisual 模式下,光标选中test,输入St并输入123>以<123>test</123>结束

快速选择代码块
使用Enter键快速选择代码块

keybindings.json
[
{
"key": "enter",
"command": "vim.remap",
"when": "vim.mode == 'Normal' && !suggestWidgetVisible && !inQuickOpen && editorTextFocus ",
"args": {
"after": [
"v",
"a",
"f"
],
}
},
{
"key": "enter",
"command": "vim.remap",
"when": "vim.mode == 'Visual' && !suggestWidgetVisible && !inQuickOpen && editorTextFocus ",
"args": {
"after": [
"a",
"f"
],
}
},
]